Todos sabemos que los enlaces nos permiten acceder a un sitio de la red con un simple clic, pero su funcionalidad no se limita solo a eso.
Hoy en día estamos acostumbrados a navegar desde el teléfono móvil y podemos aprovechar esa funcionalidad de los enlaces para llamar por teléfono sin tener que copiar y pegar el número.
Esta técnica mejora la experiencia de usuario y además incrementa la cantidad de leads que captas a través de tu web corporativa o tienda online.
Integrarlo en tu página web es realmente fácil, te voy a enseñar distintos métodos y ejemplos para que incorpores los enlaces de llamada y botones CTA.
Cómo agregar un enlace html de llamada
<a href="tel:942033330">942-033-330</a>
- La etiqueta href es la que se utiliza para indicar al navegador que se trata de un enlace.
- Con =»tel:» le indicamos que se trata de un enlace de llamada.
- A continuación, ponemos el número de teléfono sin espacios y entre comillas
- Entre los símbolos > < podemos colocar cualquier texto que queramos, ya sea el número de teléfono o mensajes de llamada a la acción como «Llama aquí» «Clic para llamar» «Contacta con nosotros»
Añadir una extensión telefónica
En caso de que dispongamos una o varias extensiones para un mismo número las podemos agregar indicando con la letra «p» justo al final del número de teléfono seguido del número de la extensión, quedaría algo como esto:
<a href="tel:942033330p45">Llámanos</a>
Lo que hace esta funcionalidad es: Primero marca el número de teléfono indicado justo después de la etiqueta tel y después espera un segundo aproximadamente y luego marca la extensión.
Si queremos que en lugar de un segundo lo que espere es un tono, tenemos que sustituir la p por una w.
Agregar un prefijo nacional en código HTML
Para añadir un numero internacional tanto en un código html o en un botón a href callto lo podemos hacer de una manera bastante sencilla, simplemente añadiendo al principio de la etiqueta el símbolo + seguido del prefijo internacional.
<a href="tel:+34942033330">Llámanos</a>
Crear un botón de número de teléfono en el menú de WordPress
Ahora te voy a enseñar cómo poner un link html directamente en el menú de tu WordPress para que te puedan llamar:
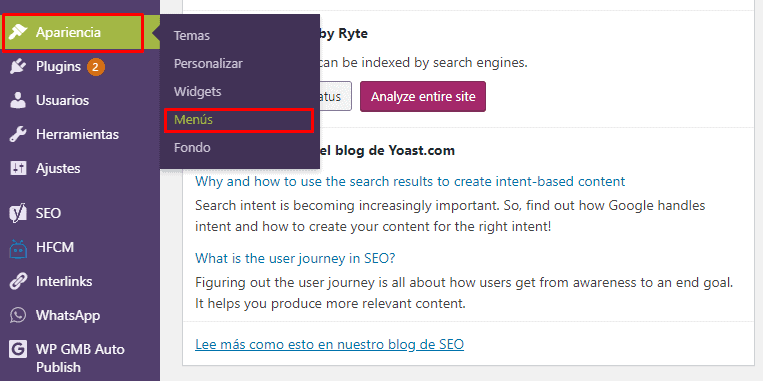
1) Desde el escritorio de WordPress accedemos a Apariencia > Menú

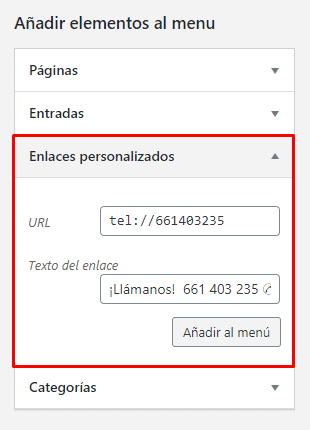
2) Seleccionamos el menú donde nos interesa añadir este botón de llamada y añadimos un nuevo elemento al menú, en concreto un enlace personalizado especificando los siguientes campos, por ejemplo:
URL: tel://942033330
Texto de enlace: ¡Llámanos! 942 033 330 ✆

3) Guardamos los cambios y actualizamos la página. Con esto ya tienes añadido un botón de llamada directamente en tu menú.
Cómo poner una imagen con link html
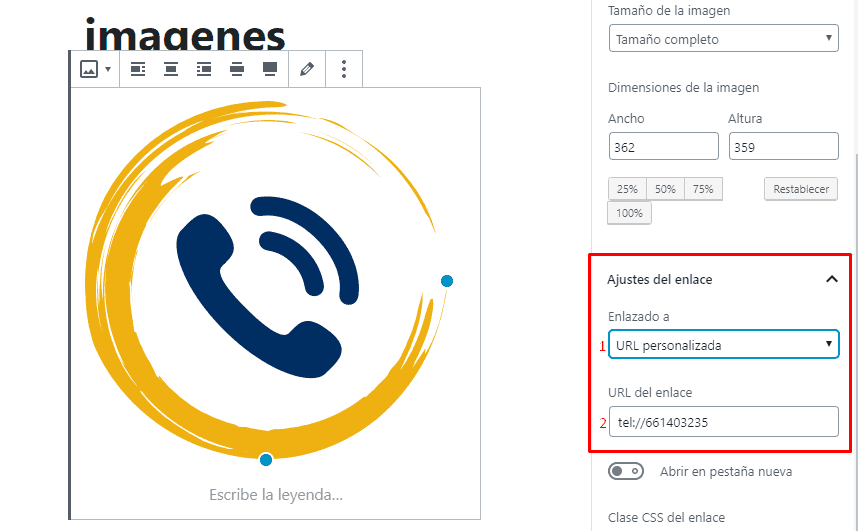
Otra opción bastante interesante es añadir este enlace a una imagen o icono para que actué como CTA.
Para ello debemos primero añadir la imagen, ya sea utilizando Gutenberg, Divi, elementor o el maquetador que utilices.
A continuación, tienes que indicarle que enlace a una URL personalizada e indicarle la URL, en este caso el formato es el mismo que cuando lo añadimos en el menú:
tel://942033330

La imagen con enlace la podemos añadir en una entrada, una página o incluso en el sidebar de nuestra web.
Como poner enlaces en html para telefonos en la cabecera, pie de pagina o sidebar
Atención: Estos cambios los debes aplicar siempre utilizando un tema hijo ya que de lo contrario cuando haya una actualización del tema se te borrarán estas modificaciones.
Para incluir estos callto link html debemos ir a nuestro panel de administración: Apariencia > Editor de temas
Debemos añadir el código html que hemos visto antes:
<a href="tel:942033330">942-033-330</a>
Si lo queremos añadir en la cabecera tenemos que buscar el archivo header.php y añadir ese código dentro de la etiqueta. Actualizamos los cambios y cargamos de nuevo la página.
En caso de que queramos la funcionalidad callto href en el pie de página tenemos que repetir ese mismo proceso, pero editando el archivo footer.php
Podemos agregar un enlace tel link en la barra lateral utilizando los Widgets de WordPress, para ello vamos a: Apariencia > Widgets
Arrastramos el modulo HTML personalizado hacia la barra lateral e incluimos el código en cuestión.
Existen muchas opciones a la hora crear enlaces y botones html para llamar por teléfono. Sin duda estos son una gran funcionalidad que toda página web corporativa o tienda online debería incluir.






