Si eres diseñador o programador, sabrás lo importante que es crear productos y experiencias digitales que se adaptan a diferentes resoluciones de pantalla.
Existen muchas herramientas para comprobar cómo se verá, por ejemplo, una web o app que estás diseñando en diferentes tipos de dispositivos: un portátil, un smartphone o una tablet.
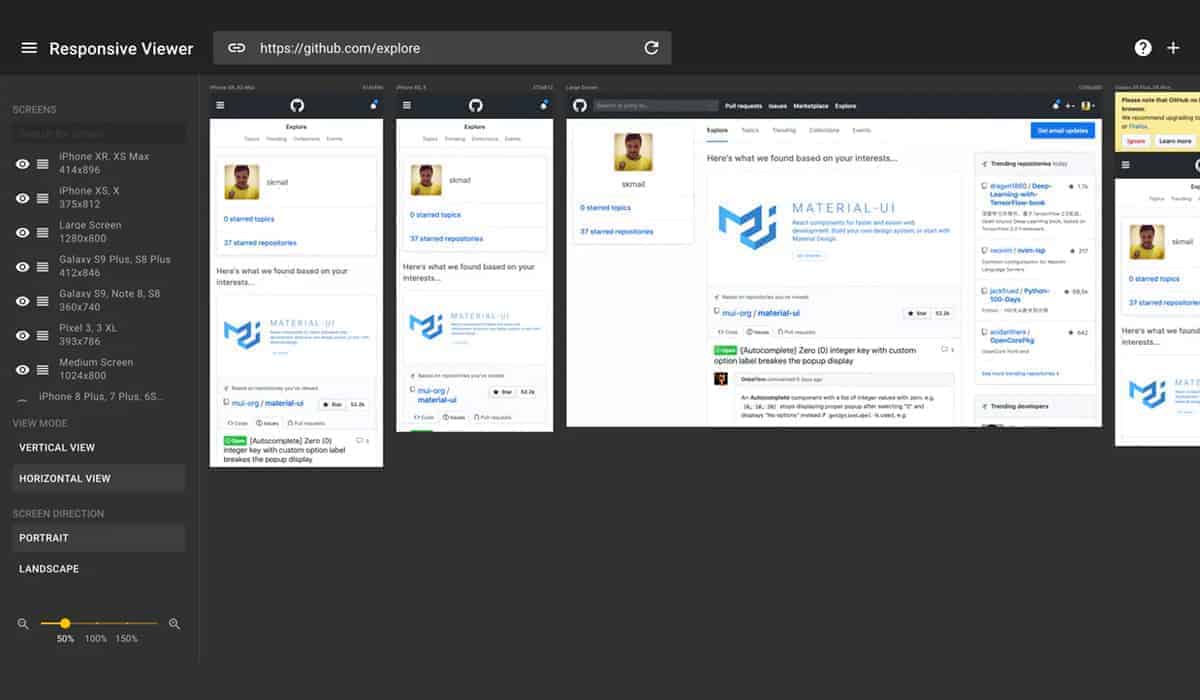
‘Responsive Viewer‘ es una extensión para Google Chrome con la que tenemos la oportunidad de ver diferentes resoluciones de pantalla en un mismo lugar. Este es quizás su mayor punto fuerte, ya que de un vistazo podrás comprobar cómo es la experiencia en distintos dispositivos.
Una vez que la hayamos instalado, veremos que aparece el icono a la derecha de la barra de direcciones. Al pulsarlo, automáticamente se abrirá una pestaña nueva en la que podremos cargar diferentes tipos de dispositivos sobre la web que estábamos visitando.
En la parte superior podremos colocar una página web diferente, y el apartado importante lo encontraremos en la barra lateral izquierda. Aquí podremos activar o desactivar diferentes modelos de smartphones.
En este listado nos encontraremos diferentes resoluciones de pantalla, entre las cuales se encuentran la mayoría de los modelos de iPhone y varios modelos de Android (de la gama Galaxy, Note o Pixel).
En la parte inferior izquierda podemos modificar el nivel de zoom y también indicar si queremos simular que el dispositivo está en modo horizontal o vertical.
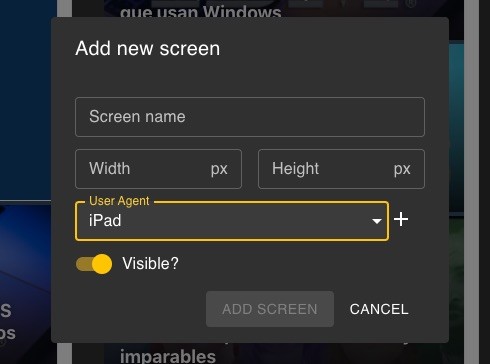
Es posible añadir resoluciones de pantalla personalizadas
Por defecto vienen cargados sólo estos smartphones, pero si hacemos click en el «+» que aparece en la parte superior derecha podremos crear nuestras propias resoluciones personalizadas.
Como vemos, es una herramienta súper útil para aquellos desarrolladores que quieran ahorrar tiempo a la hora de comprobar lo diferente que será la experiencia en distintos tipos de pantalla.

Otra herramienta interesante, aunque no ya como extension de Google Chrome, sino como web independiente es http://responsivetesttool.com/ donde podemos también comprobar como queda una web en diferentes dispositivos y diferentes resoluciones.