En Internet todo va muy rápido. A todos nos gusta llegar a una web y que no tengas que esperar a que cargue, sobre todo cuando accedemos desde un dispositivo móvil. Cuesta mucho atraer visitantes a nuestra web para que luego se marchen sin haber visto lo que ofrecemos. Una web lenta puede hacernos perder muchos clientes y por tanto dinero, de ahí la importancia de la velocidad de carga de tu página web.
Pero no solo es un tema de usabilidad. Para Google, la velocidad, es un elemento cada vez más importante en el posicionamiento. Una parte importante del trabajo SEO en un proyecto es la optimización de la velocidad de carga. Para facilitarnos el trabajo Google nos proporciona PageSpeed Insights una herramienta que nos permite conocer la velocidad con la que carga nuestra web y las soluciones que debemos implementar para optimizarla.

Lo primero que tenemos que hacer para analizar nuestro sitio web es ir a la página de PageSpeed Insights e introducir la url de nuestra página. Pinchamos analizar y Google nos dirá cómo es de rápida esa página. Nosotros en este post hemos hecho una prueba con nuestra propia web.
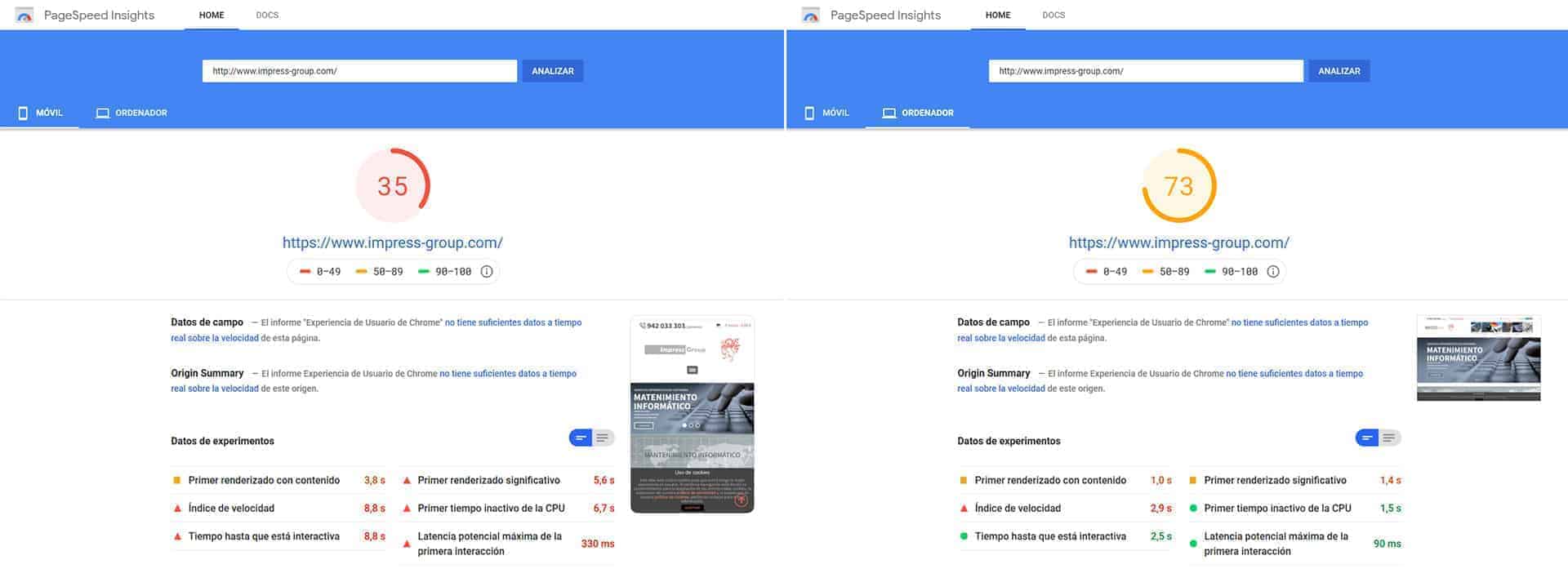
PageSpeed Insights nos da una puntuación entre el 0 y el 100 sobre la rapidez de carga tanto para móviles como para ordenador.
- Menor o igual a 60 nos dice que la página es bastante lenta y hay que solucionar por lo menos los problemas más graves.
- Puntuación está entre 60-80 nuestra web es rápida pero se puede mejorar.
- Más de 80 tendríamos una velocidad de carga muy aceptable.
Como vemos en el ejemplo de nuestra web el resultado del análisis es de 35 en la versión móvil y 73 en la versión de ordenador. Estos resultados nos son malos pero la web necesitaría ser optimizada.

Google PageSpeed nos da los consejos necesarios para optimizar nuestra web. Dependiendo de la importancia del cambio que necesitamos, Google nos dice los elementos que “debes corregir” marcados en rojo y elementos menos importantes, marcados en amarillo que “debes plantearte corregir”. También nos habla de los elementos que están optimizados. Como mínimo tenemos que solucionar los marcados en rojo.
En cada uno de los elementos que analiza, PageSpeed nos muestra un enlace con consejos para corregirlo.
Básicamente PageSpeed analiza elementos del servidor que afectan a la velocidad de carga y aspectos de la página que pueden ralentizar nuestra web.
Según la herramienta de Google los elementos más importantes que hay que tener en cuenta a la hora de tener una web optimizada y rápida son:
Especificar el caché del navegador
Con el caché le decimos al navegador que no pida de nuevo archivos estáticos, como imágenes que ya han sido descargados, con lo que la navegación del usuario se hace mucho más rápida al no tener que hacer de nuevo las mismas peticiones al servidor.
Tiempo de respuesta del servidor
Este elemento se activa cuando el tiempo de descarga de la página es mayor a 200ms. Habría que hacer un estudio tanto de la aplicación como del servidor para mejorar la respuesta del servidor.
Optimización de las imágenes
Es uno de los elementos que más afectan a la velocidad de una web. Un sitio web suele tener muchas imágenes si sumamos el peso de cada una de ellas veremos que al final estamos hablando de varios megas. Cuanto más podamos optimizar las imágenes sin perder calidad más rápida irá nuestra web.
Javascripts que bloquean la carga de la página.
Algunos plugins o scripts que instalamos en nuestras webs utilizan javascripts que bien porque están estropeados o porque son muy lentos bloquean la carga de la web hasta que no se ejecutan, por lo que hacen que nuestro sitio web sea más lento. Hay que detectar esos script y evitarlos.
Comprimir archivos Javascript y CSS
Cuantos menos archivos se descarguen menos peticiones se harán al servidor y más rápida será la velocidad de descarga. Lo ideal es unificar todos los archivos javascript en uno y los CSS en otro y comprimirlos.
En el análisis de la versión para móviles además de la velocidad se analiza la experiencia de usuario y para ello se tiene en cuenta los siguientes factores:
- Tamaño de la fuente
- Tamaño de los botones
- Adaptación del contenido a la pantalla gráfica
- Utilización de plugins que dificulten el uso en dispositivos móviles
Tenéis una lista completa de las reglas que utiliza PageSpeed en la ayuda de la aplicación.
El problema que tenemos al realizar el análisis desde la página de PageSpeed es que no tenemos la posibilidad de hacer un análisis completo de nuestro sitio web, ya que tenemos que hacer un análisis por cada una de las páginas de nuestra web. Para solucionar este problema Google ha implantado PageSpeed como una nueva sección en Google Analytics.
La velocidad de carga de nuestro sitio web la puedes encontrar en la sección «comportamiento en la subsección velocidad del sitio». En esta zona de Google Analytics tienes una visión general de la velocidad de carga media de tu sitio web. Los tiempos de carga de cada una de las páginas de tu sitio y las sugerencias para optimizar cada una de las páginas de nuestra web.
En la sección sugerencias nos aparece el tiempo medio de carga para cada una de las páginas, un enlace a las sugerencias que propone Google para optimizarla y la puntuación del PageSpeed. Sin duda es una herramienta imprescindible si quieres optimizar tu sito web.
Además de la página de PageSpeed y la sección velocidad del sitio de Google Analytics también puedes utilizar esta herramienta mediante una extensión para Chrome con el que puedes analizar tu web. Y si tu página es un WordPress tienes plugins que te ayudan a conocer los elementos que debes optimizar en tu web.
Ya véis que Google da mucha importancia a esta herramienta incluyendola en Google Analytics. Está claro que la velocidad de descarga de la web, sobre todo para móviles es un elemento muy importante y por tanto afecta en mayor o menor medida en el posicionamiento web.
Si optimizáis las imágenes y solucionáis algún script que os ralentice la descarga de la Web veréis como es más usable para vuestros visitantes y os ayuda en el posicionamiento. Y sin duda PageSpeed es una herramienta que os facilitará mucho el trabajo.
¿Necesitas optimizar la velocidad de la web? Te podemos ayudar con nuestro servicio SEO.






